- 2024.05.10
- Figma
- GIVデザインチーム
Figmaで記事一覧を整列するに時に使える便利な機能
※2025年6月9日更新
Figmaを使い始めた時、画像や図形を並べるときに1つずつ上下左右の余白を調整して配置していました。左右の余白を数値で揃えようとして、微妙にズレてやり直したり…結構時間かかってました。みなさんも同じような経験ありませんか?
そんなある日、会社の先輩が「オートレイアウト」という機能を教えてくれました。これを使い始めてから、作業が爆速&きれいに整列できるようになったんです!
今回は、この「オートレイアウト」の基本と一緒に、ブログでよく見る「最新記事一覧」のようなUIを、オートレイアウトを使って効率的に作ります!
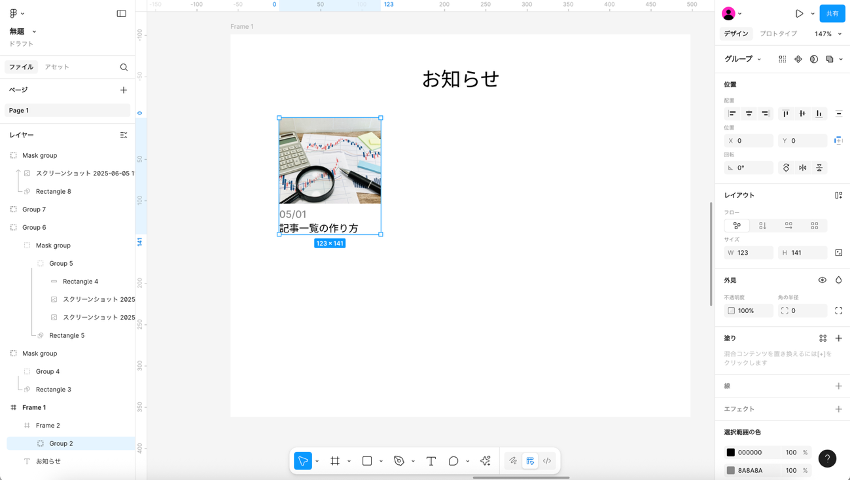
まずは、ブログの最新記事を表示するよくあるデザインを作ってみましょう。
- サムネイル画像
- 日付
- ブログタイトル
この3つがセットになった「記事カード」を作り、それを縦に整列して並べていきます。

1. オートレイアウトを適応する方法
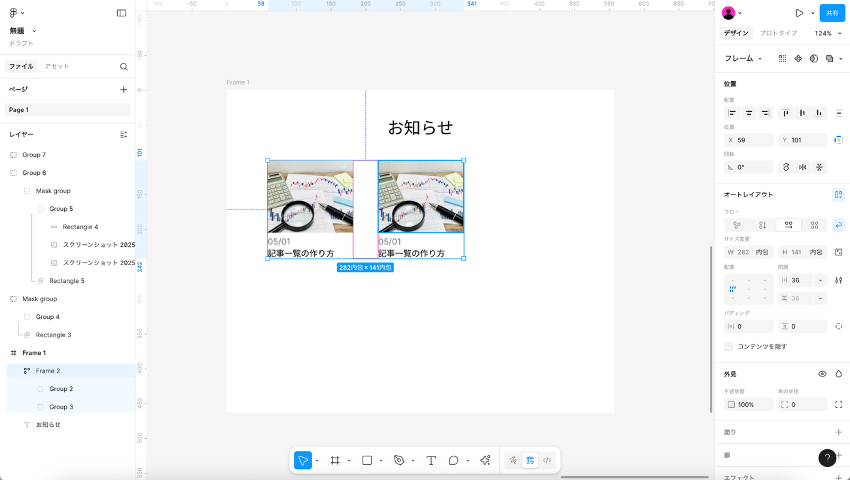
まず、サンプルとして用意した記事カードをコピー&ペーストして2つに増やします。
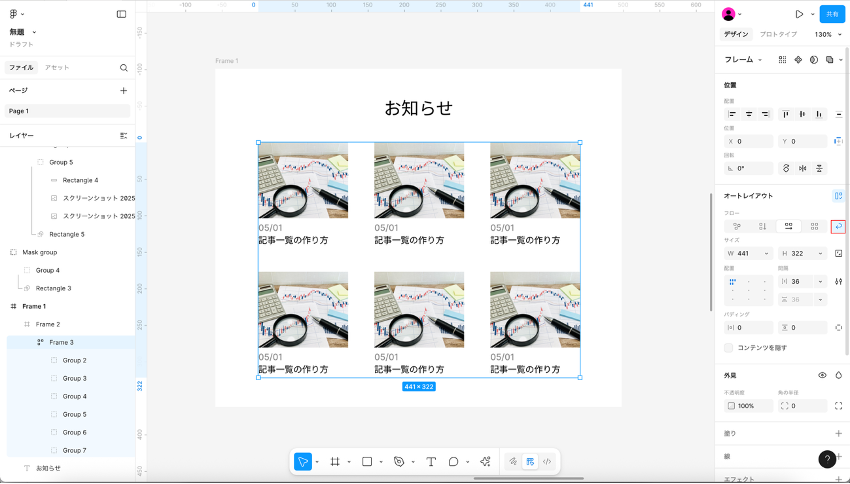
次に、2つのカードを両方選択した状態で、画面右側のプロパティパネルにあるレイアウトアイコンの一番右のものをクリックします。
これで、2つのカードにオートレイアウトが適用され、きれいに整列されます!

2. オートレイアウトの設定
オートレイアウトを使うと、要素ごとの幅の調整や配置が簡単にできるようになります!ここでは、オートレイアウトの主な機能について順番に説明していきます。
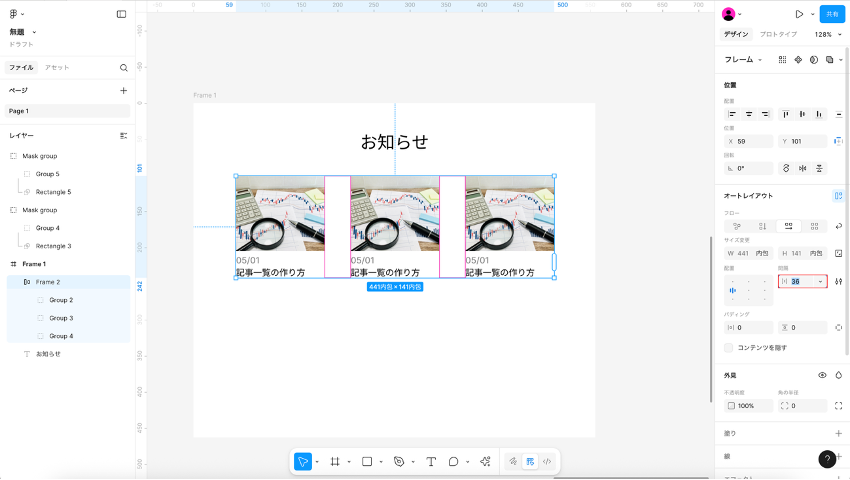
要素間の余白の調整
オートレイアウト機能を使うと、要素同士の間隔(余白)を簡単に調整できます。 オートレイアウトのパネルに表示されている間隔(]|[のマークの数字)が、要素間の余白を示しています。今回は、左右の余白を36pxに設定しました。

記事の追加もコピー&ペーストで簡単に行えます!追加した記事にも、設定した幅がそのまま適用されます。
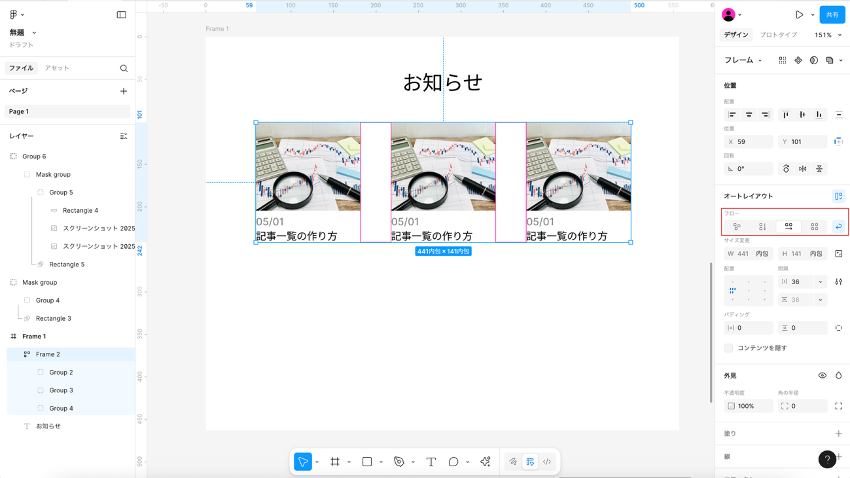
フロー機能
フロー機能を使用することで、記事を簡単に横並びや縦並びにしたり、折り返すレイアウトを作成することができます。

今回は記事を6つに増やし、オートレイアウトの幅を調整して、1行に3つずつ並ぶように設定しました。これにより、4つ目以降の要素は自動的に折り返され、2行目に表示されるようになります。

並び替え
順番を入れ替えるなどの修正作業があった場合も簡単にできます。
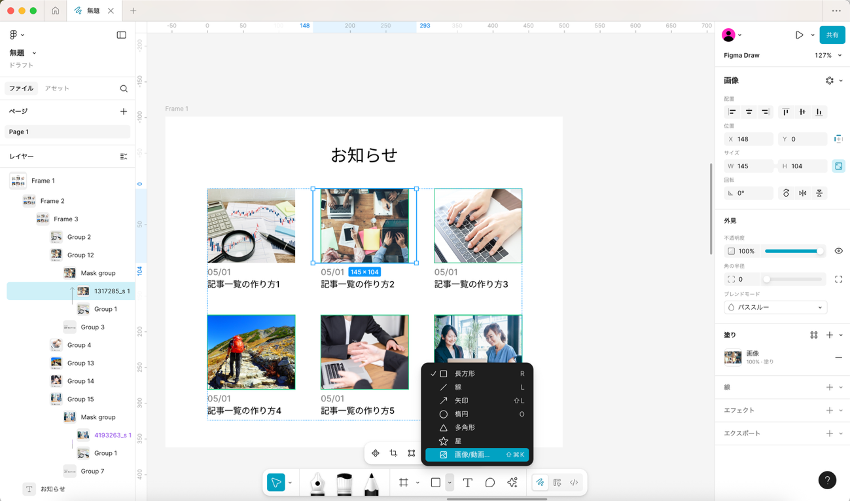
わかりやすくするために、画像を変更します。下のメニューバーで現在選択されている□を画像/動画に変更すると、自分のファイルから画像を入れ替えることができます。

たとえば2つ目の要素をドラッグして1つ目の位置に移動すると、簡単に入れ替えることができます。
まとめ
以上、オートレイアウトの設定の仕方でした。みなさんもこの機能をぜひ使ってみてください!今後もFigmaの便利な機能など、ご紹介していきます。
